Top JavaScript IDEs and code editors
We’ve already got you covered on the definition of an IDE, the differences between IDEs and code editors, and the reason you should even use them. Now let’s take a look at our list of best JavaScript IDEs and code editors.
We will start with the ones that we truly recommend at STX Next: WebStorm, PyCharm, IntelliJ IDEA, PhpStorm, and Visual Studio Code. You can easily rely solely on any of them and make do without any additional options, since they are almost the same tools, but created for slightly different languages.
They’re well-known, widely recognized, state-of-art tools that provide all the features necessary to deliver your high-quality project on time and grant you an enjoyable experience of coding.
1. WebStorm

Initial release: 2010
Type: IDE
System compatibility: recommended latest 64-bit version of Windows, macOS, or Linux
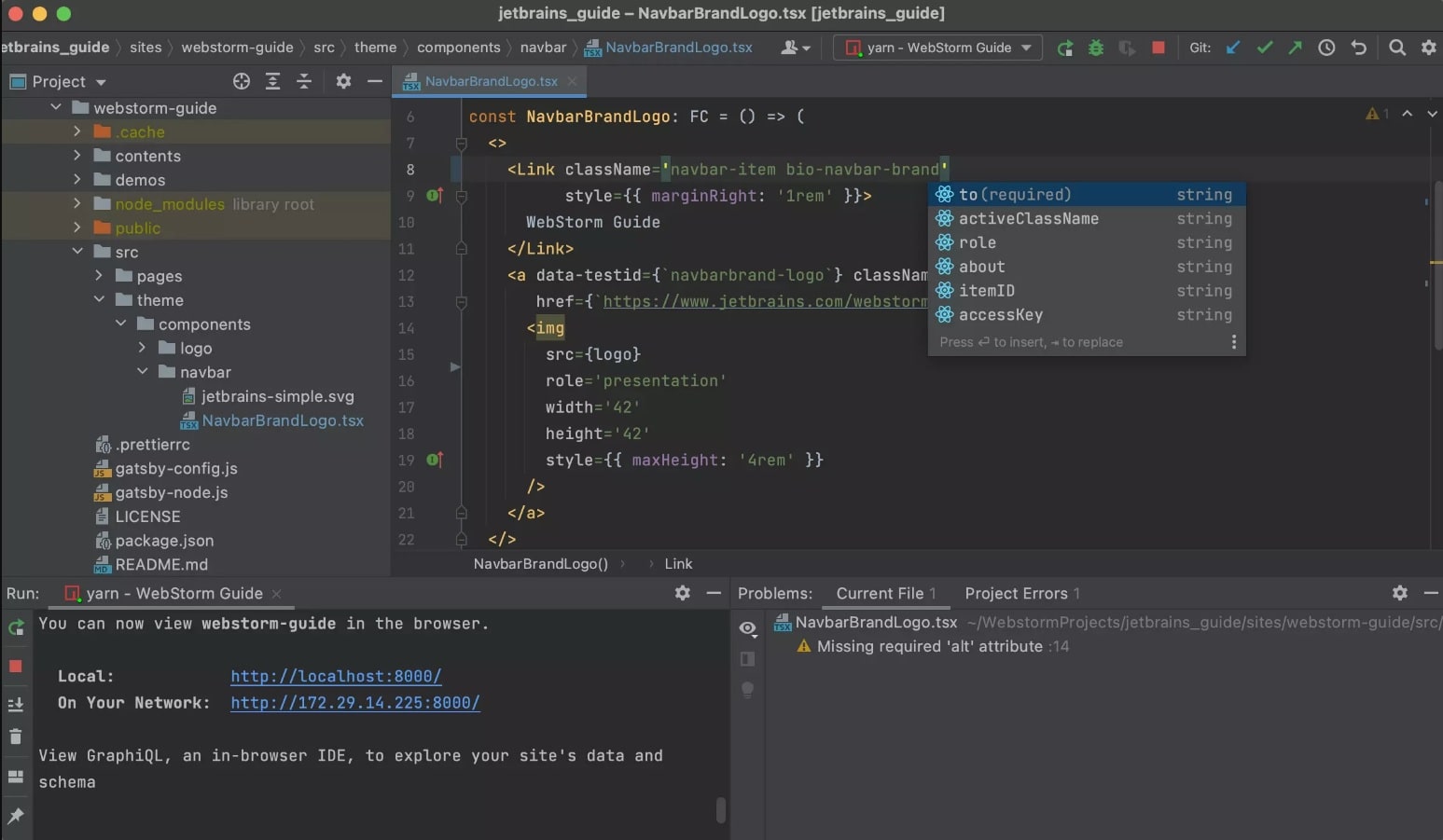
WebStorm is one of the most frequently used integrated development environments for JavaScript, and probably the best IDE for frontend development available at the moment. It is a software editor tool specializing in JavaScript and TypeScript. According to JetBrains, “WebStorm makes your development more enjoyable, automating routine work and helping you handle complex tasks with ease.”
It is by far one of the most intelligent JavaScript editors for developing web, mobile, server, and desktop applications. It enables frontend development with Angular, React, or Vue.js; server-side or backend development with Node.js and Meteor; mobile development with Ionic, Cordova, or React Native; and desktop application development with Electron. This IDE is built on top of an open-source platform: IntelliJ.
What’s important, WebStorm is one of the best supported and updated options on the market at the moment, so any new features usually make their way to WebStorm first.
Endorsed as the “smartest JavaScript IDE,” WebStorm is loaded with a plethora of features:
- on-the-go editing,
- safe refactoring,
- excellent navigation,
- code completion and quality analysis,
- quick documentation,
- built-in HTML preview,
- a wide range of plugins and templates,
- advanced version control integration,
- built-in HTTP client,
- integrated terminal,
- fast navigation and search,
- and many more.
Many developers consider WebStorm’s auto debugging and code testing functionalities to be the best on the market. WebStorm also has an excellent smart template functionality.
Pros:
- reliable updates and user support
- customization with plugins
- free for students and open-source projects
- intelligent auto-fix
- comes pre-integrated with Angular, TypeScript, Vue, and React
Cons:
- can consume device memory
- occasional slow loading time
- difficult to keep track of Git graphs and rebases
- favorites and bookmarks could be more useful
Free or paid: the price starts from $61 per year for an individual user and $134 per year for companies. Additionally, there are also some discounts and free licenses for educational establishments and non-profit organizations.
Use it if: you’re a multilingual web developer looking for a great IDE to support complex projects.
2. PyCharm

Initial release: 2014
Type: IDE
System compatibility: Microsoft Windows 8 or later, macOS 10.14 or later, any Linux distribution that supports Gnome, KDE, or Unity DE (PyCharm is not available for some Linux distributions)
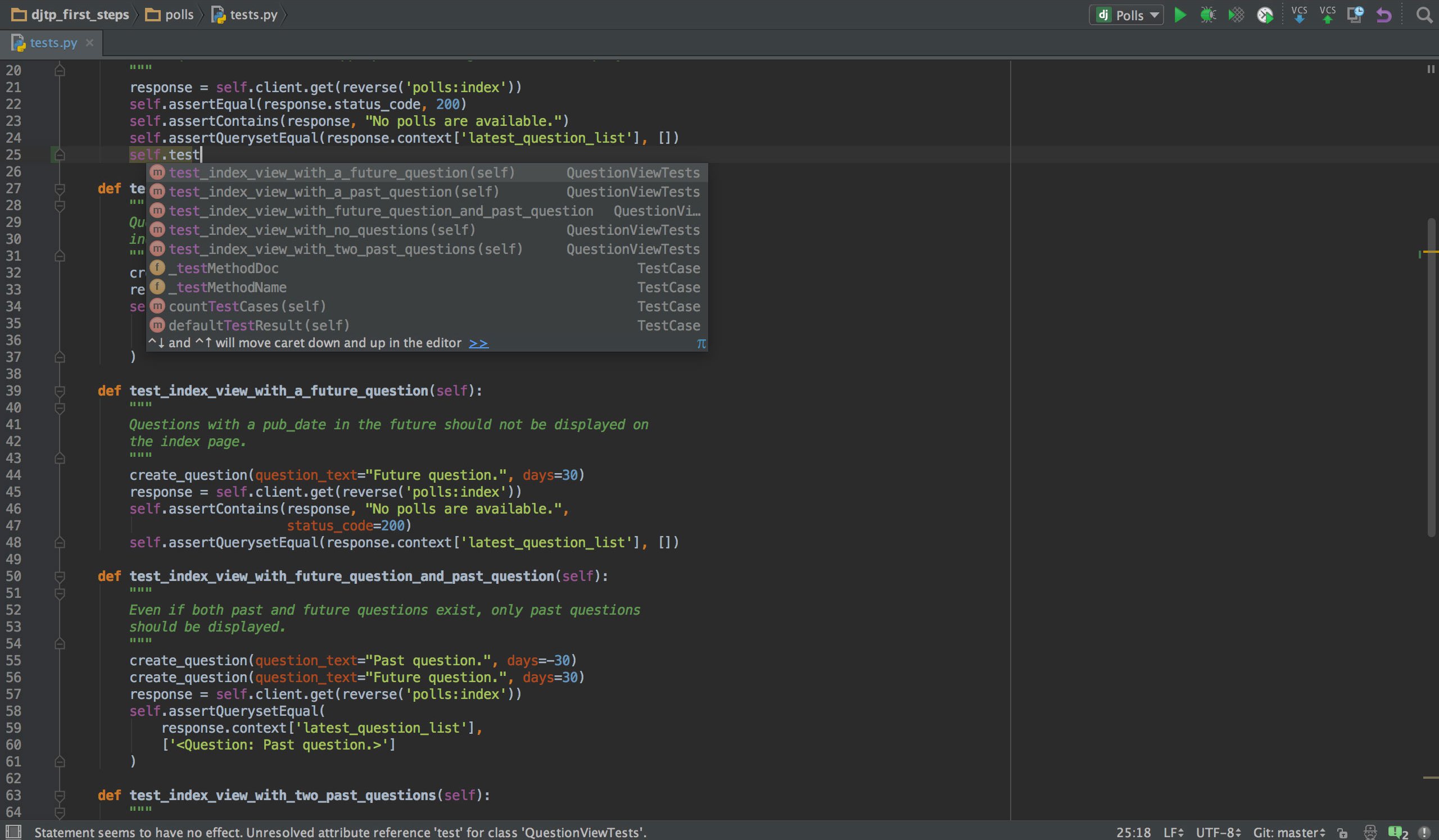
While PyCharm isn’t exactly the best free JavaScript IDE, the paid Professional edition is definitely worth checking out. It’s an excellent web development IDE for Python programmers, but it is not the only language PyCharm supports.
In fact, it works great with pretty much all the popular languages and frameworks, including JavaScript, AngularJS, Coffee Script, CSS, Python, HTML, Node.js, TypeScript, and template languages.
With PyCharm, you will have access to features such as:
- code completion;
- automatic error search;
- intelligent navigation through the project;
- built-in debugger;
- integration with popular version control systems;
- Jupyter Notebook, Anaconda, and other libraries.
Pros:
- excellent code completion
- good debugging capabilities
- convenient to work with version control servers (VCS)
- the ability to work with databases
- good SQL auto-completion
- working with a code located on a remote machine and debugging it
- automatic dependency fix
- built-in shell
Cons:
- paid
- more Python-centric
- sometimes problematic when debugging
Free or paid: the IDE has two editions: the Professional one costs $8.90 every month and $89 every year if billed yearly. The Community edition is completely free and is built on open-source software.
The free edition is quite satisfactory and pretty much overlaps with the functionalities of the paid one; however, it doesn’t support web frameworks. You can download the 30-day trial of the Professional edition or the Community edition from their official page.
Use it if: you’re a multilingual web developer looking for something inexpensive and good for both Python and JavaScript.
3. IntelliJ IDEA

Initial release: 2001
Type: IDE
System compatibility: recommended latest 64-bit version of Windows, macOS, or Linux
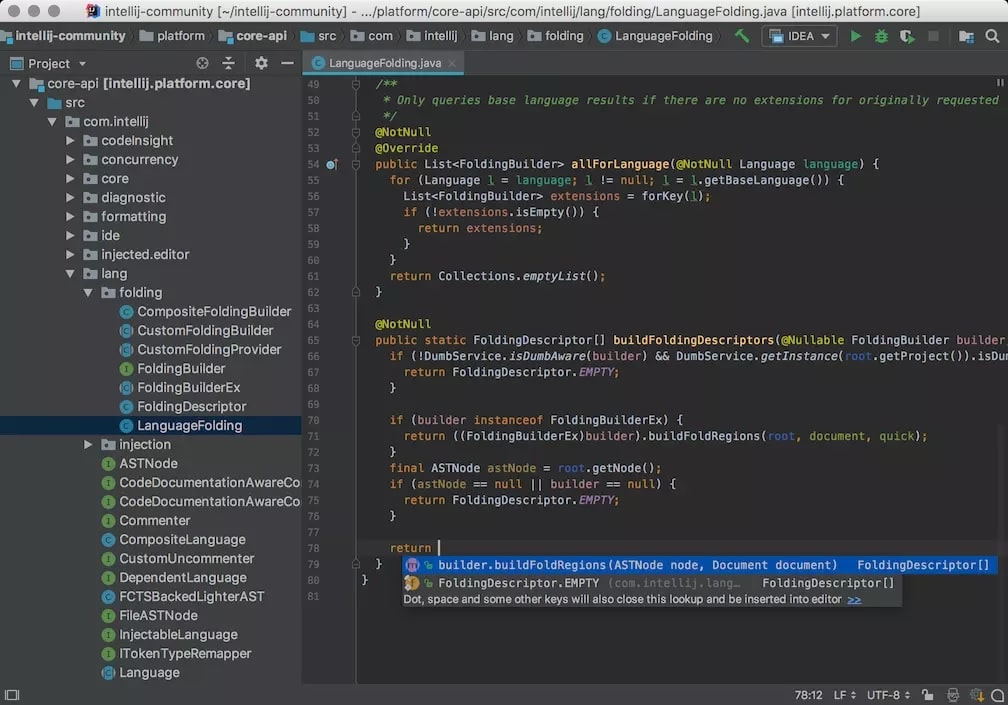
IntelliJ IDEA is a Java-centric IDE created by JetBrains with a primary focus on increasing the developer’s productivity. It is ergonomic, smart, and capable of automating repetitive programming tasks to cut the development time. At the time of its release in 2001, it was one of the first Java IDEs to integrate functionalities such as code navigation and code refactoring.
One of the best features of IntelliJ IDEA is that it automatically adds relevant suggestions in every context: instant and clever code completion, on-the-fly code analysis, and reliable refactoring tools.
According to JetBrains, “It aims to provide an out-of-the-box experience with mission-critical tools such as integrated version control systems and a wide variety of supported languages and frameworks all to hand with no plugin hassle included.”
While IntelliJ IDEA is an IDE specifically designed for Java, it also understands and provides intelligent coding assistance for a large variety of other languages, such as JavaScript.
The learning curve here is rather steep, but once you wrap your head around it, IntelliJ IDEA will provide a really enjoyable work experience.
Features:
- built-in static code analyzers
- deployment and debugging tools
- advanced code completion
- integrated version control
- easy integration with Git
- database editor
- UML designer with lots of features
Pros:
- an intuitive user interface
- accurate auto-completion based on the DOM model
- accessibility features including a screen reader
- built-in version control
- numerous plugins and extensions to try out
- user-friendly auto-completion
- a great debug mode feature
Cons:
- rather slow indexing
- a steep learning curve
- the free version doesn’t support JavaScript
- quite expensive
- it consumes a significant amount of computer resources
- rather slow built-in console
Free or paid: the Community edition is available for free, and the Ultimate edition requires a licensed purchase that costs you $52 per month. Unfortunately, the Community version has far fewer options and tools available than the paid one, including working with JavaScript.
Use it if: you’re a professional who needs a really wide set of functionalities for your Java(Script) projects.
4. PhpStorm

Initial release: 2009
Type: IDE
System compatibility: recommended latest 64-bit version of Windows, macOS, or Linux
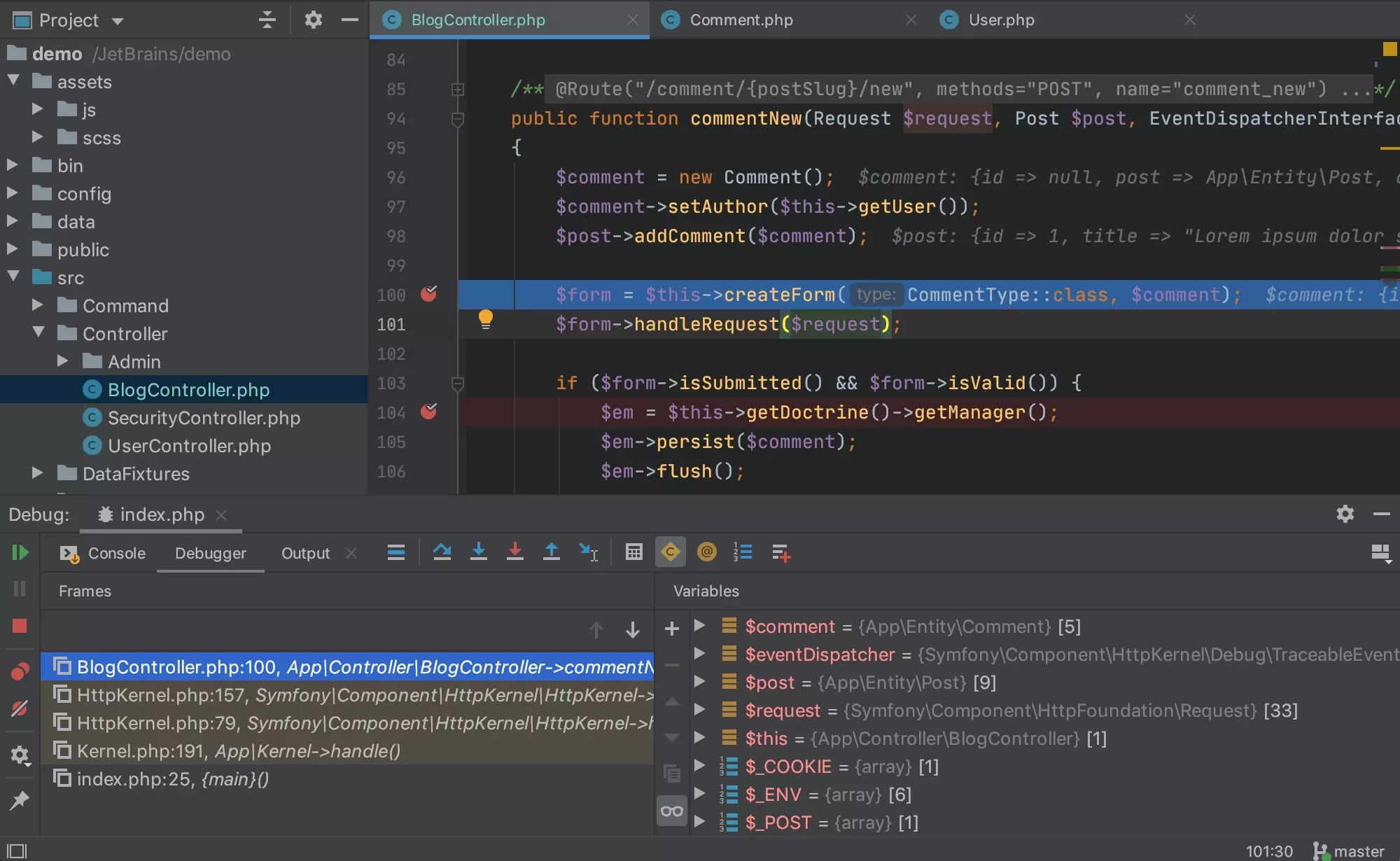
PhpStorm is a cross-platform IDE built by JetBrains. It was developed for PHP development, but it has some great features to be used as a JavaScript IDE as well. Additionally, the functionality of PhpStorm can be extended by various plugins.
PhpStorm supports zero-configuration debugging in addition to automated refactoring, error prevention, syntax highlighting, and on-the-fly code analysis. It comes with hundreds of code inspections and offers quick fixes in order to improve the code quality.
The IDE also features built-in tools for testing and profiling, and offers a unified UI to work with numerous popular VCSs, including Git, Mercurial, and Perforce. What’s more, PhpStorm offers tools to work with databases and SQL on a project.
Features:
- code assistance (while working with databases and SQL)
- auto-completion
- syntax highlighting
- debugging
- built-in code formatting
- hints for variables and methods
- easy code navigation
Pros:
- when debugging a new codebase, PhpStorm is easy to use
- integrates well with third-party tools such as Docker and XDebug, making it very easy to code
- great plugin support
- picks up errors easily
- you can easily connect your local database with your PHP project
- Intelligence is very active, so you will make very few errors while developing the application
Cons:
- can be a bit slow and heavy on your computer
- sometimes deployment takes a long time, but it is very fast in debugging
- a bit expensive for beginners
- doesn’t have a community version, only a 30-day trial
Free or paid: individual users will have to pay $89 for the first year, $71 for the second year, and $53 from there onward. Organizations pay $199 for the first year, $159 for the second, and $119 from there onward.
Use it if: you want all your needs covered, including full JavaScript, CSS, and HTML support.
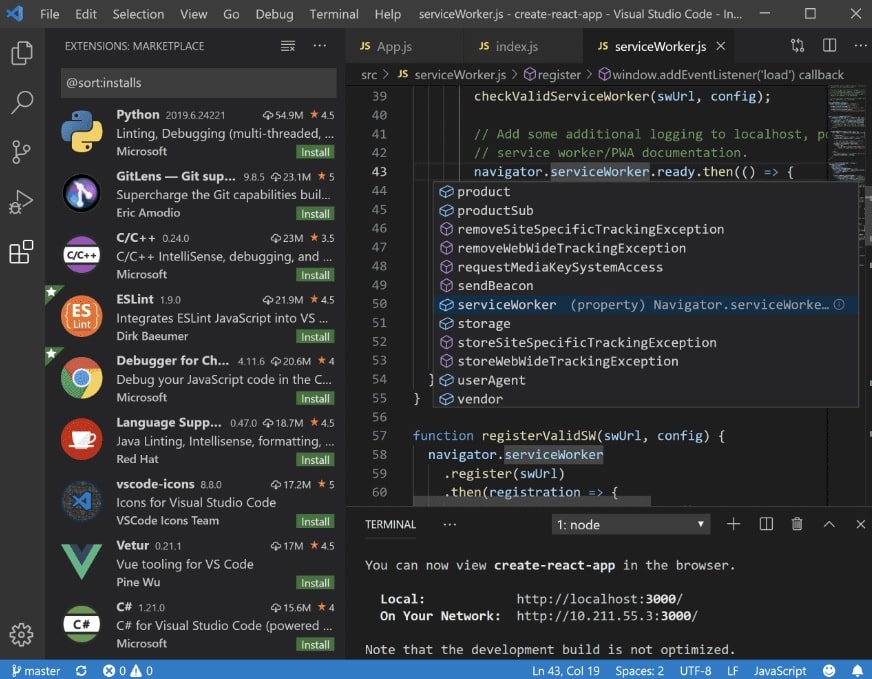
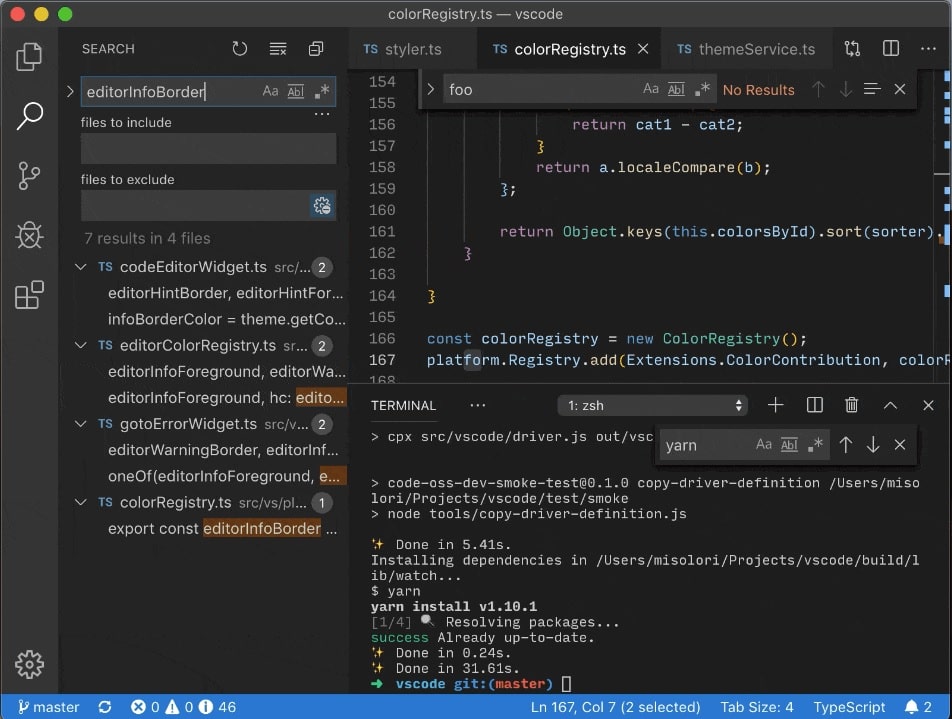
5. Visual Studio Code

Initial release: 2015
Type: code editor
System compatibility: recommended latest 64-bit version of Windows, macOS, or Linux
Visual Studio Code is a streamlined code editor by Microsoft, which supports development operations like debugging, version control, and task running. It is one of the most popular and reliable code editors for JavaScript.
According to their website, “It aims to provide just the tools a developer needs for a quick code-build-debug cycle and leaves more complex workflows to fuller featured IDEs, such as Visual Studio IDE.”
Besides JS, Visual Studio Code provides support for over 30 programming languages, including C#, HTML5, PHP, and Ruby.
The features of Visual Studio Code include:
- IntelliSense assisting the developers by listing out code suggestions, hints, and parameter descriptions;
- code refactoring;
- debugging tools;
- built-in Git commands;
- function in-line peak;
- Task Runner, which allows for creating and configuring tasks to use Gulp, Grunt, or MSBuild for tasks related to the setup;
- call stack, setting breakpoints, watch variables;
- and much more.
On top of that, it is light, highly customizable, free, and doesn’t require a powerful machine to run it. Finally, it has a dedicated community and strong technical support, so if you don’t mind installing plugins to expand VS Code’s functionalities, Visual Studio Code offers plenty enough for JavaScript development.
Pros:
- free
- low memory consumption
- console integration
- task management
- support for JavaScript frameworks including React and Node.js
- screen reader for accessibility
- marketplace with a huge offering of extensions to extend the functionality
- integration with WSL (Windows Subsystem for Linux)
- extensible and customizable
What’s great is that if you install some extensions, they run in separate processes, so they won’t slow down your program that much.
Cons:
- lacks support for some popular programming languages
- poor source control
- as a code editor, it obviously lacks some built-in tooling and testing functionality; however, these functionalities can be installed with numerous plugins and extensions
- a steep learning curve
- sometimes slow
- extensive setup time to install extensions and plugins
Free or paid: free
Use it if: you’re a developer in the corporate world, and you want a versatile yet light tool that can handle complex projects.
Additional suggestions when choosing a JavaScript IDE or code editor
The tools we mentioned above should be more than enough for you to work with. These top five IDEs and code editors are:
- updated the most often;
- being kept up to date with the latest trends, changes, and technologies;
- offer the best comfort and widest set of functionalities;
- provide the most considerable speed boost to your development process;
- increase your productivity;
- make your job much easier.
Having said that, though, our goal is to provide you with a list of versatile tools tailored to literally any needs. On that note, we would like to suggest a few more interesting alternatives for you to work with JavaScript.
1. Visual Studio

The Visual Studio Code editor that we’ve just discussed is a lighter version of the Visual Studio IDE. Visual Studio is a resource-intensive Microsoft IDE for creating GUIs, consoles, web applications, online apps, mobile apps, cloud, and web services, among other things.
It uses Microsoft’s software development platforms, such as Windows Store, Microsoft Silverlight, and Windows API. It may be expensive for some when compared to alternative IDEs on the market ($45 per month), a bit slow, and not as up to date as other IDEs.
Use it if you’ve been developing software for many years and are used to some ways of working with tools and don’t want to switch to a fancy, new IDE.
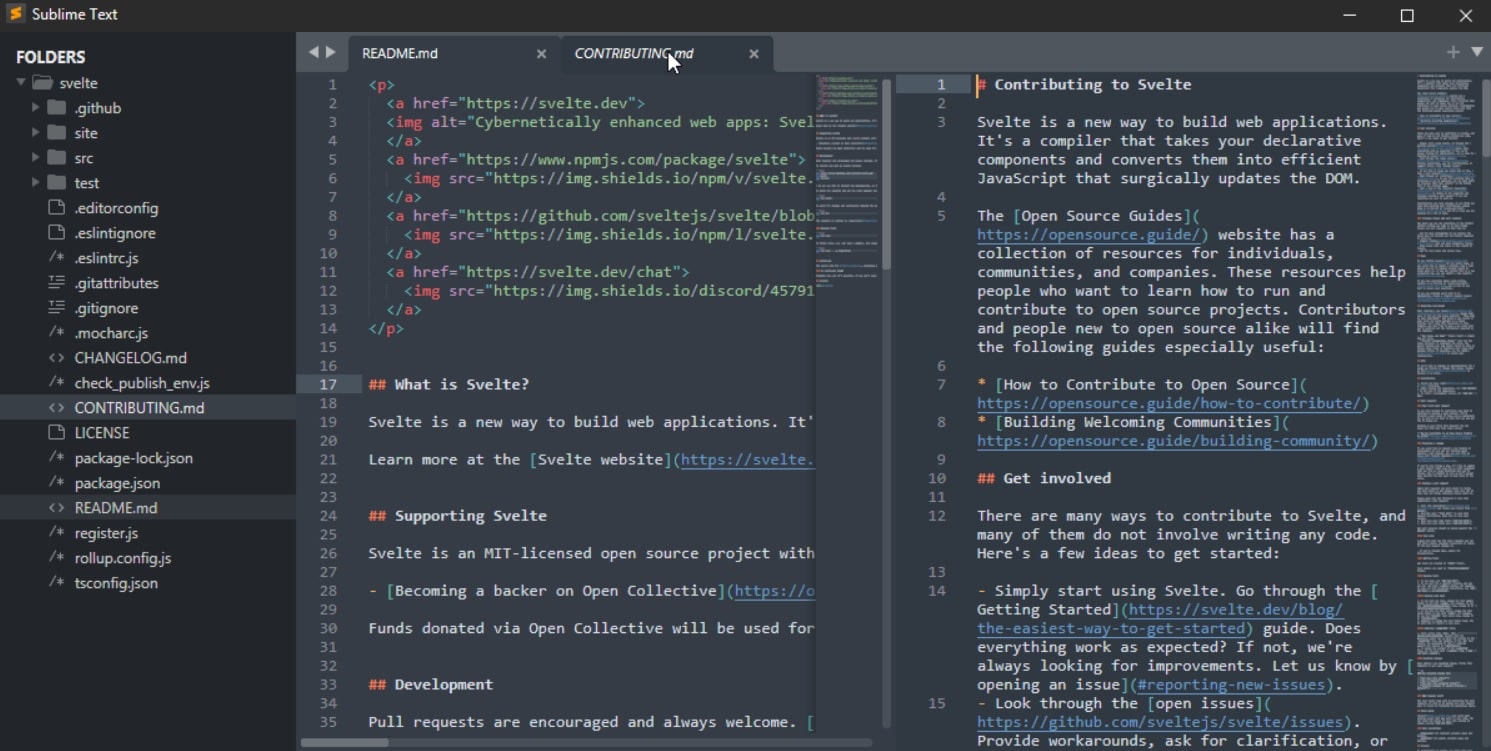
2. Sublime Text

Sublime Text is an open-source, cross-platform JS editor. There are IntelliSense packages for JS, and it also has a decent GitHub integration. The latest version of Sublime Text is SBT3, which transforms the tool from being a source code editor into a pseudo-IDE.
Many developers like Sublime Text for its multi-cursor and multi-select features, as they allow for editing code in multiple places at once. Both of those options have since become commonplace in newer editors.
On the other hand, Sublime Text is considered to be slow, strange, hard to get used to, and not worth the money ($80 every three years) by other programmers.
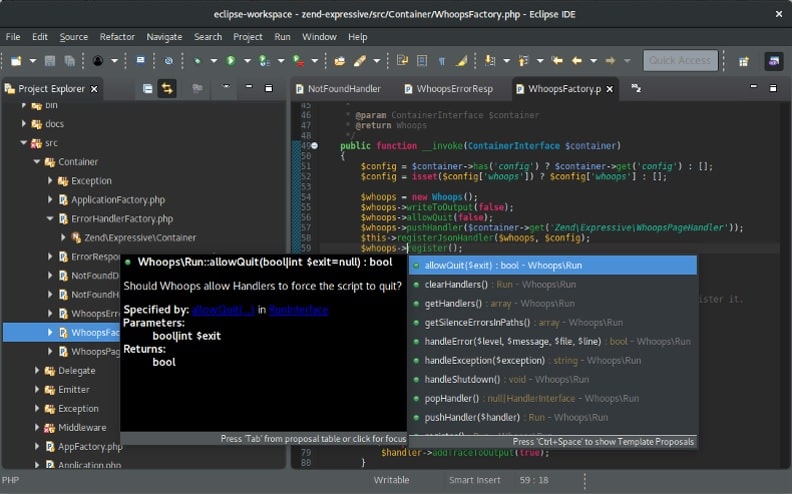
3. Eclipse

Eclipse is a free, open-source IDE that focuses on Java development, but also supports JavaScript and other programming languages. However, in order to use Eclipse for JavaScript development or reap the benefits of any of its noteworthy functionalities, specific plugins will need to be installed with a great deal of patience on the developer’s side, since the program is really sluggish.
If you prefer open-source software, don’t mind taking a lot of time to customize it, and you somehow enjoy what others may consider an old-school interface, then Eclipse may be for you.
4. Atom

Atom is a code editor built by GitHub that enjoys a great deal of support from Facebook. It’s a free, open-source, simplistic text editor, recognized for its simple UI and customizability. This is a larger application that will likely slow you down if you have a weaker machine.
If you favor an intuitive interface, a strong online community, and yet don’t mind some bugs, freezing, and crashing, then try Atom—it’s free.
5. Apache NetBeans

NetBeans is a free, multi-platform IDE, and while it’s most commonly used for Java, it supports multiple languages, including JavaScript, HTML5, and CSS3. Many programmers love NetBeans for its intuitive and customizable interface. It also comes out of the box with many great functionalities, so you can quickly hit the ground running upon installation.
NetBeans is known to be demanding on resources, and it may not run smoothly if your device has lower specs. The integration support is a bit poor, the popups irritating, and it can be difficult to integrate with other tools.
Use it if programming is your hobby, not a full-time job; if you’re a Java or polyglot developer with a device that can handle a really heavyweight application and don’t mind falling behind with the latest technologies.
6. Vim

Last but not least, we couldn’t fail to at least mention the venerable Vim, initially released over 30 years ago. Though usually associated with Linux and Unix, Vim is currently cross-platform and can be used even on Windows. One of the most desirable aspects of it is that Vim is remarkably customizable, which is possible via the available plugins, written in vimscript or VimL.
Vim is certainly the most Spartan of all the editors featured on our list. Though using a graphical interface with Vim is possible, it’s more of a text-based editor. Despite the fact that it is almost impossible to understand, Vim still has some avid fans among IT veterans that don’t mind the crudeness of it all.
Final thoughts on best JavaScript IDEs and code editors
Thank you for reading our article on best JavaScript IDEs and code editors according to our developers and the JavaScript community! We hope that our expertise has helped you choose the most suitable tool for your work and you’ve found our additional suggestions interesting.
It’s important to note that when it comes to making a choice between different IDEs and code editors, the final decision usually depends on your project, day-to-day job characteristics, and personal preferences.
We also understand that there is so much more to them, and such short descriptions might not address all your questions and doubts. That’s why we invite you to do some further research or maybe reach out to us to discuss the issue together.
Nonetheless, we would like to stress that whichever of the top five IDEs and code editors you choose, you’ll be satisfied. They’re the best options available on the market.
Once you choose your IDE or code editor, we encourage you to check out our free resources that will boost your JavaScript coding skills even more:
And if you’re looking for an expert JavaScript development team with a wide variety of libraries and frameworks at hand to meet your specific frontend needs, don’t hesitate to contact us—we’d be more than happy to help!









